Discover the new
Flat Theme
Flat is a beautiful, modern, bold typographic, colorful theme coded with HTML5 and CSS3. Impress your visitors with cool animation effects: fade-in, fly-in, slide-in, animated color bars and circles.
Features

Themify Builder
With Themify Builder packed in Flat theme, you can build any content layout using the frontend drag & drop interface. What you see on the page is what you get, don’t need to switch back and front. This section block is created with the Builder.

Modern Technology & Design
Static designs are boring. Modern web design is about interaction and technology. Flat theme utilized HTML5, Javascript, and CSS3 to ‘pretty-ize’ the design. Content blocks are presented beautifully with fade-in, slide-in, drop-in, animated circles and progress bars. Browse around this demo site to see them.

Fully Customizable
Themify is known to make customizable themes. Themify’s backend option panel gives you complete styling options. You can customize the font, background, image, and color. No coding required. Just click and select.
Services
Web Design
Vivamus in dolor eu lacus luctus auctor non ac turpis. Proin et rutrum dolor. Proin et rutrum dolor.

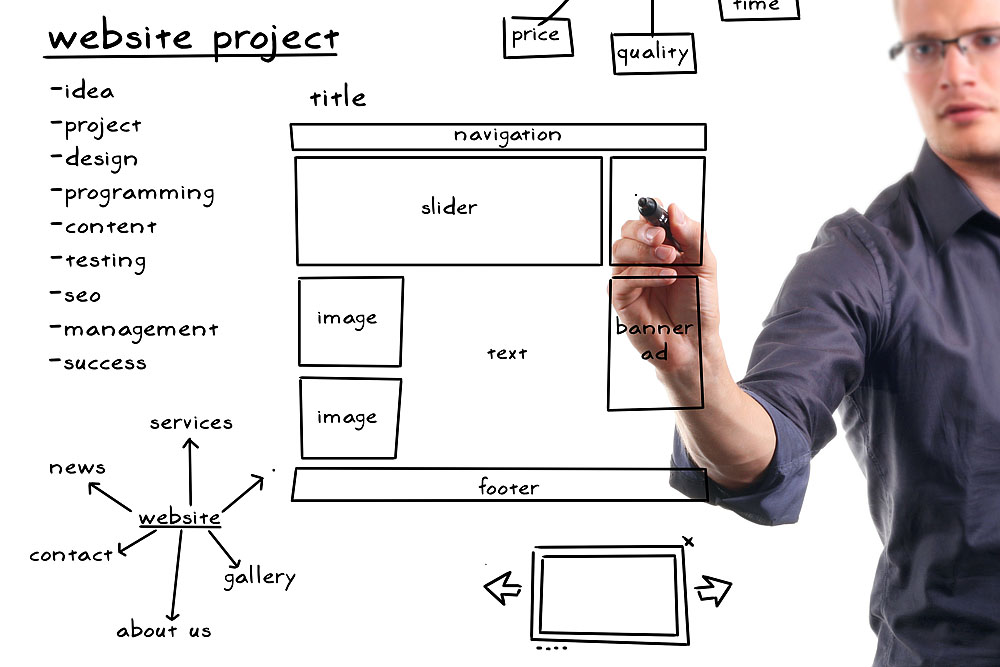
Development
Vivamus in dolor eu lacus luctus auctor non ac turpis. Proin et rutrum dolor. Proin et rutrum dolor. Praesent venenatis purus.

E-commerce
Proin et rutrum dolor. Proin et rutrum dolor. Praesent venenatis purus.

Advertising
Vivamus in dolor eu lacus luctus auctor non ac turpis. Proin et rutrum dolor. Proin et rutrum dolor. Praesent venenatis purus.
Our Team

Amy Weaver Project Manager
Maecenas luctus aliquet risus ac feugiat. Curabitur enim mi, placerat sit amet porttitor ac, mollis lobortis elit. Cras sit amet erat eget dolor varius tristique. Duis eu nisl tortor. Mauris pulvinar metus eget nulla adipiscing consectetur.

Jacqueline Willis Web Designer
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. dolor quis sollicitudin accumsan, elit turpis tempor est mattis.

 Twitter
Twitter Facebook
Facebook